用例1:点餐下单
| 版本 | 日期 | 描述 | 作者 |
|---|---|---|---|
| 1.5 | 2018.5.2 | 详述版用例 | 周林 |
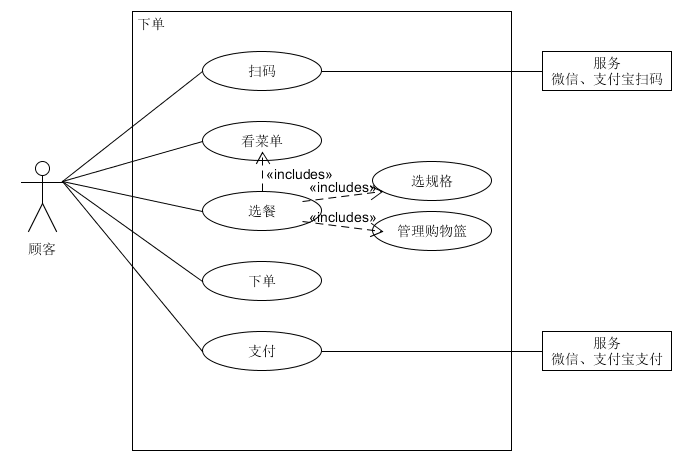
用例图:

范围: 客户端
级别: 用户目标
主要参与者: 客户
涉众及其关注点:
- 顾客:快速便捷点餐下单,清楚知道每个菜的信息
- 餐厅:减少服务员点餐收银的人工成本,让顾客点餐信息准确地直达后厨
前置条件: 顾客到店在一张桌子边坐下
后置条件: 订单信息传到餐厅管理端
主成功场景:
- 直接扫描桌面二维码,查看菜单
- 选中某样菜品,弹出浮窗选择规格,确认后添加到购物篮,购物篮累计价格。 重复步骤2,直到顾客全部选好
- 下单,确认订单信息和价格
- 支付,系统处理支付,下单完成
- 餐厅收到新的订单
扩展:
*a. 任意时刻发送网络请求失败
保存好用户操作,包括已点菜品,页面状态。
- 询问失败是否重试
- 修复网络问题,网络恢复
- 系统重建当时的操作场景
1a. 亦可先进入小程序
1.从微信顶部点击小程序图标进入,显示历史订单界面
2.跳到点餐界面,无菜单信息
3.提示用户进行扫码
2a. 选中售罄菜品
不能添加进购物篮
2b. 取消选中某样菜品或减少份数
- 点开购物篮,弹出已选菜品列表
- 点击按钮直接减少份数或者从购物篮中移除
- 订单信息变化,购物篮价格相应减少
2c. 更改某样菜品规格
- 点开购物篮,弹出已选菜品列表
- 选中某项菜品,弹出浮窗显示用户之前选择的规格
- 更改规格,点击修改按钮确定
- 订单信息变化,购物篮价格相应改变
3a. 要修改订单
- 直接返回点餐页面
特殊需求:
- 列表浏览时顺滑的用户体验
技术与数据变元表:
发生频率: 十分频繁
未决问题:
- 系统如何处理支付